Photoshopでの共通パーツの扱い方
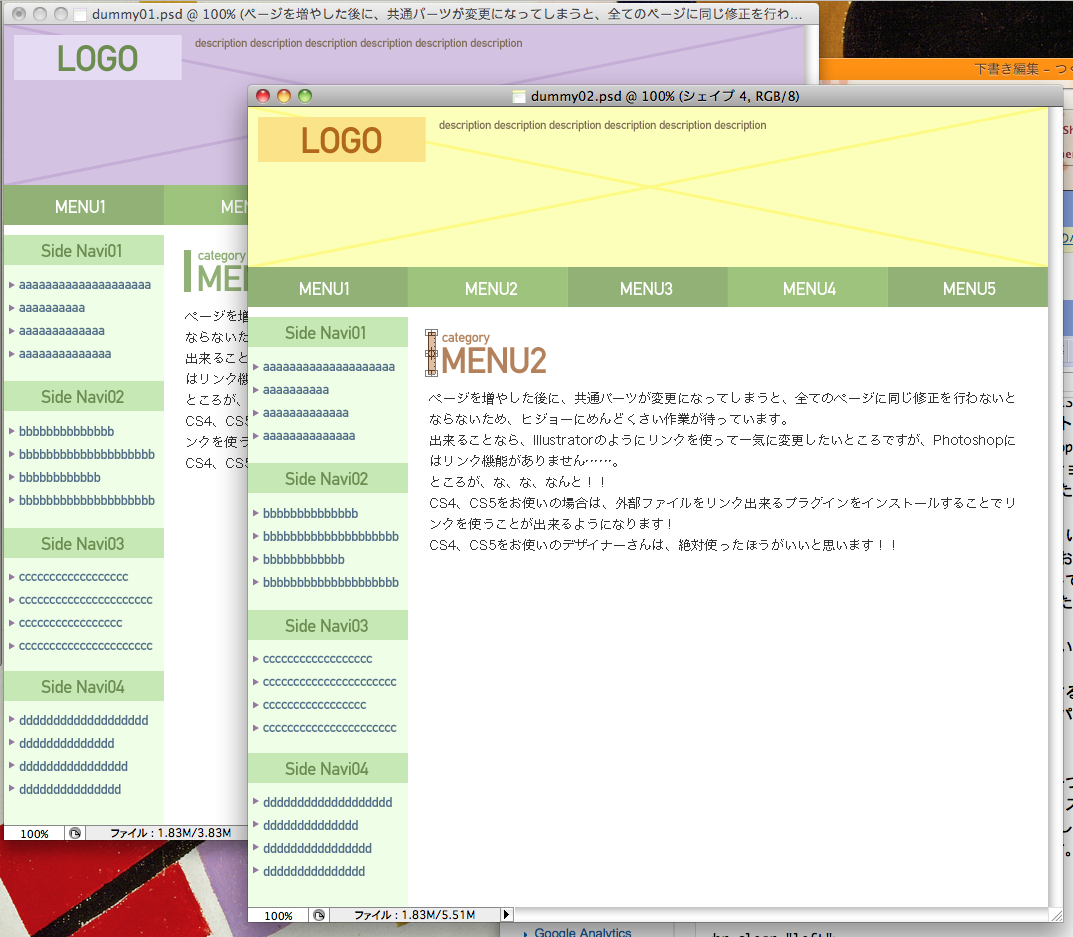
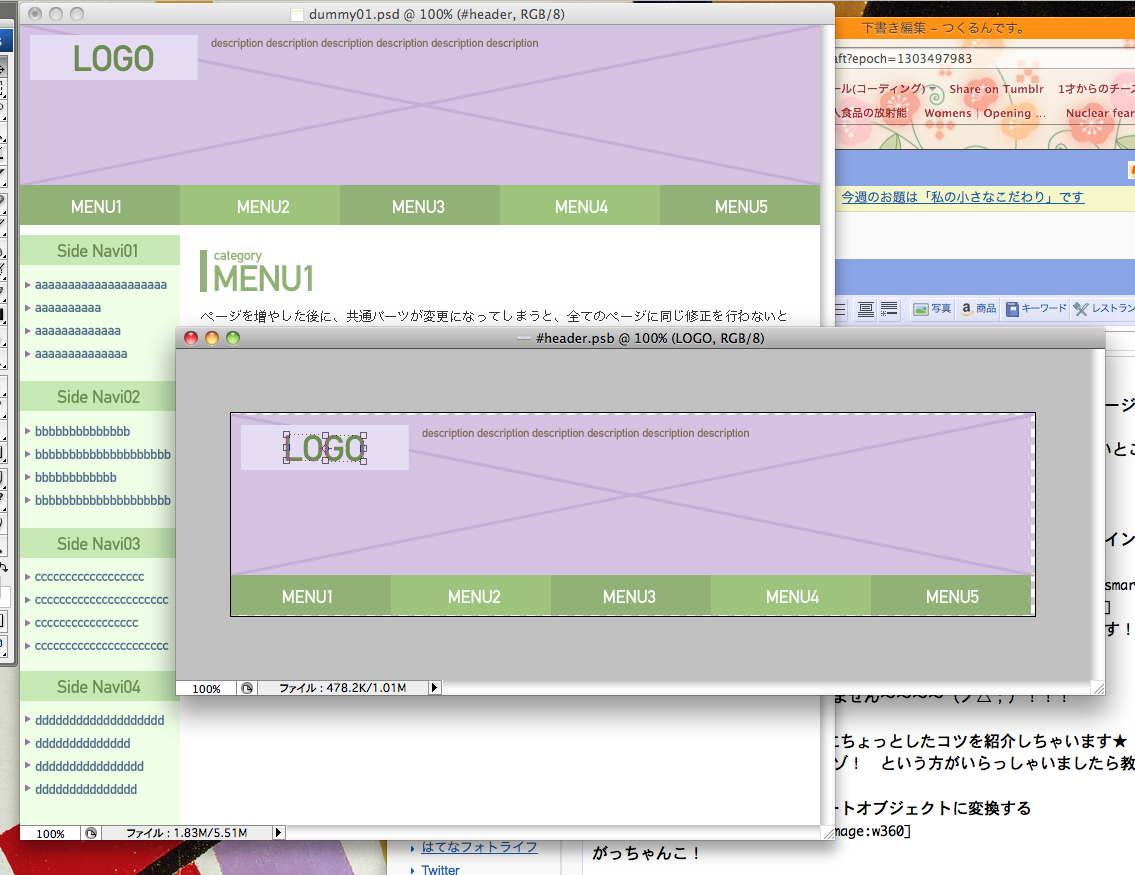
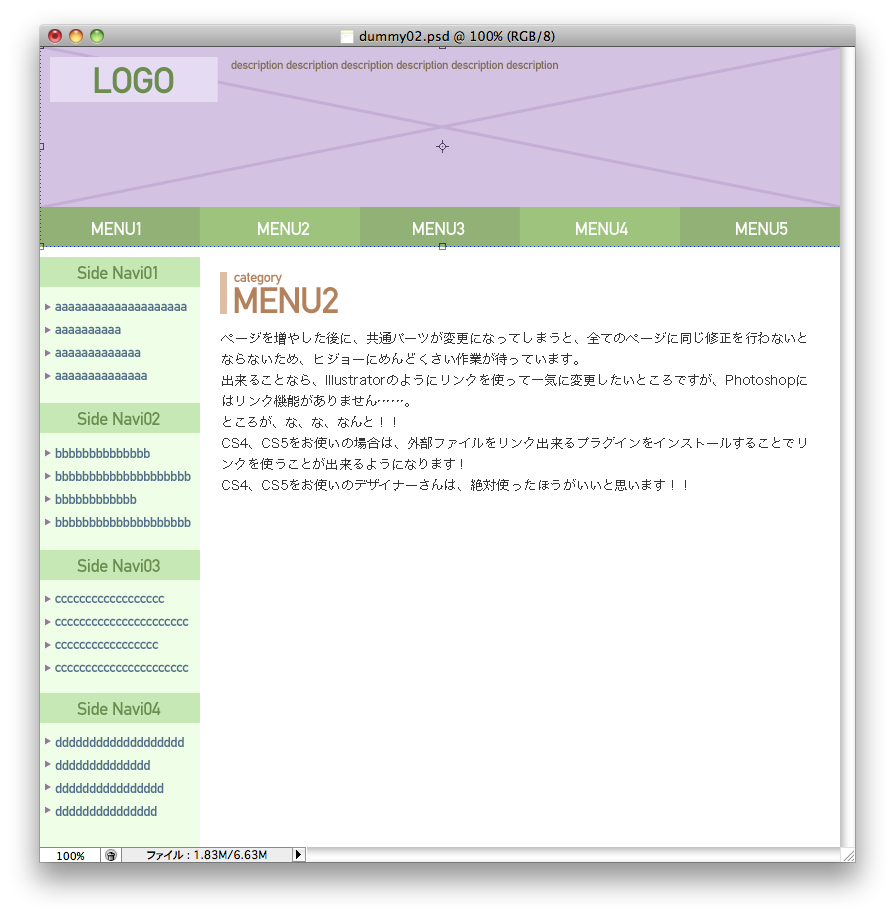
 たとえばこんなレイアウトのサイトをデザインしていた場合、ヘッダ部分とサイドナビ部分は全ページ共通のパーツになるのではないでしょうか?
たとえばこんなレイアウトのサイトをデザインしていた場合、ヘッダ部分とサイドナビ部分は全ページ共通のパーツになるのではないでしょうか?
もし、結構なページ数をデザインした後に、共通パーツに変更が入ってしまったとしたら……。
ガーーーーン!!!!
全てのページに同じ修正を行わないとならないため、ヒジョーにめんどくさい作業が待っています。
出来ることなら、Illustratorのようにリンクを使って一気に変更したいところですが、悲しむべきことに、Photoshopにはリンク機能がありません……。
プラグインで解決!
ところが、な、な、なんと!!
Photoshop CS4/CS5をお使いの皆さんにご朗報!
エクステンションをインストールすることで外部ファイルをリンク出来るようになるそうなのです!
これは便利!外部ファイルをリンクさせるPhotoshopのエクステンション -Links| コリス
CS4、CS5をお使いのデザイナーさんは、絶対使ったほうがいいと思います!! 必見です!!
……でも、お財布の都合で未だCS3をお使いの方、いらっしゃいますよね?
かくいうわたしも、PhotoshopCS3を現役で使っております。
そんなわけで、Photoshop CS3を使って、共通パーツを扱う際の場合のちょっとしたコツのご紹介です。
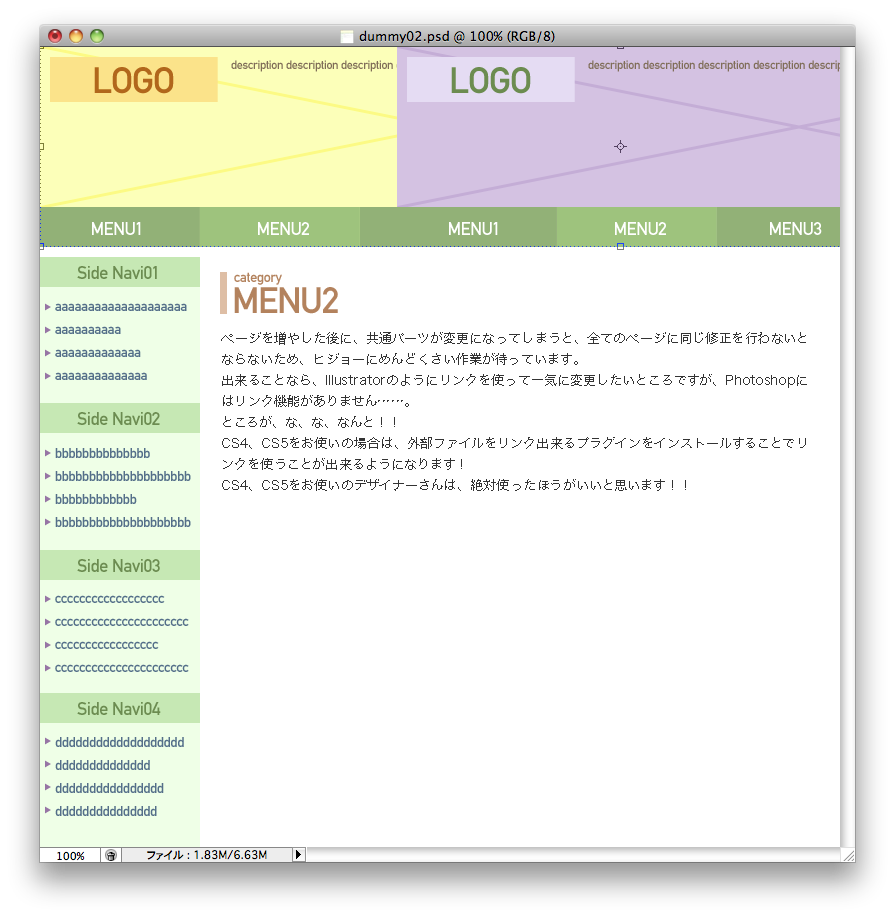
(2)共通パーツに変更が入ったときは、どれか一つのpsdを開き、修正する

スマートオブジェクトをWクリックし、編集画面を開きます。
今回は試しにキービジュアルの色を変更してみました。
[保存]すると大元のpsdのヘッダ部分が変わります。

(6)変更前のスマートオブジェクトを削除する

全てのファイルに対して、(3)〜(6)の工程を繰り返してください。
外部ファイルを更新するのと比べてしまうと、もちろん手間はかかりますが、
1ページずつ修正するよりはマシかと思います……とほほ。
※もっとナイスな方法をご存知の方がいらっしゃいましたら教えていただけると、とっても嬉しいです!
やっぱりCS5にアップグレードして、プラグインを使いたいですね><