【plugin】NextGEN Galleryのインストール・日本語化
今回は、wordpressで簡単に素敵なギャラリーをつくる事ができる、
NextGEN Galleryの設置・日本語化についての説明します。
(1)インストール
NextGEN Gallery
http://wordpress.org/extend/plugins/nextgen-gallery/
リンク先の右にある[Download Version X.X.X]からプラグインをダウンロードして下さい。
※バージョンは変わっている可能性があります。
ダウンロードしたNextGEN Galleryフォルダ一式を、
下記のフォルダの中にアップロードしてください。
(3)プラグインの設定
ダッシュボード>ギャラリー
をクリックするとメニューが開きます。

必要に応じて各項目を設定してください。
Add Gallery/Images
画像アップロード
 一枚ずつ、ギャラリーに画像をアップロードします。
一枚ずつ、ギャラリーに画像をアップロードします。
新規ギャラリー追加
 ギャラリーをつくる事ができます。
ギャラリーをつくる事ができます。
zipファイルでアップロード
 画像をzipファイルにまとめたものを、一気にアップロードできます。
画像をzipファイルにまとめたものを、一気にアップロードできます。
画像フォルダをインポート
 FTPでアップロードしているディレクトリを指定して、画像をアップロードします。
FTPでアップロードしているディレクトリを指定して、画像をアップロードします。
ギャラリーの管理
 作成したギャラリーの一覧を見ることができます。
作成したギャラリーの一覧を見ることができます。
また、ギャラリーを削除したり、ギャラリーのサムネイルの再生成することが可能です。
アルバム管理
複数のギャラリーをまとめて、
アルバムとして表示することができます。
タグ
アップしている画像につけたタグを編集できる画面です。
オプション
(1)一般情報 :基本的な設定
(2)サムネイル :サムネイルのサイズ
(3)画像 :アップする画像のサイズ・画質等
(4)ギャラリー :ギャラリーの表示設定
(5)エフェクト :画像を表示する際の効果
(6)ウォーターマーク :ウォーターマークのデザインや位置の設定
を設定できます。
スタイル
NextGEN Galleryのcssを編集できます。
権限
どの権限を持っている人がギャラリーを触ることが出来るか、設定することができます。
アバウト
コピーライトノート / クレジットなどが表示される画面です。
Reset/Uninstall
設定をすべて初期化したいときや、プラグインをアンインストールする時に使います。
日本語化してしまえば、設定自体は難しいことではないので、
なんとな〜く設定して、画像をアップロードすると、簡単にギャラリーが出来ると思います。
(4)ギャラリーの表示
※wordpressをCMSとして使う(5)と内容が重複しています。
NextGEN Galleryにアップロードしただけでは、
ギャラリーを表示する場所がありませんので、
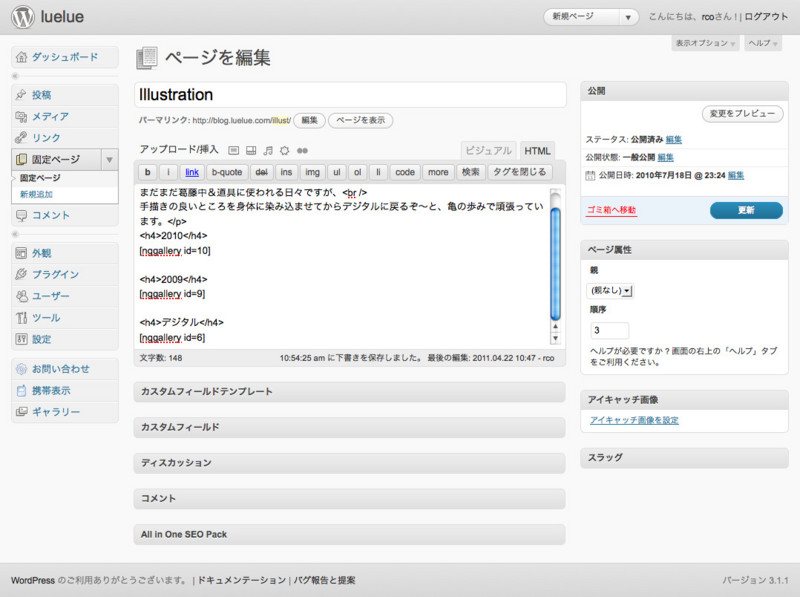
表示するための「固定ページ」を作成します。
作成したページに、ギャラリーを表示するためのタグを挿入して更新すると完成です。
ギャラリーを表示するためのタグは、下記のブログに掲載されています。
かなりたくさんの表示方法があるので、一度ご覧ください。
http://nextgen-gallery.com/
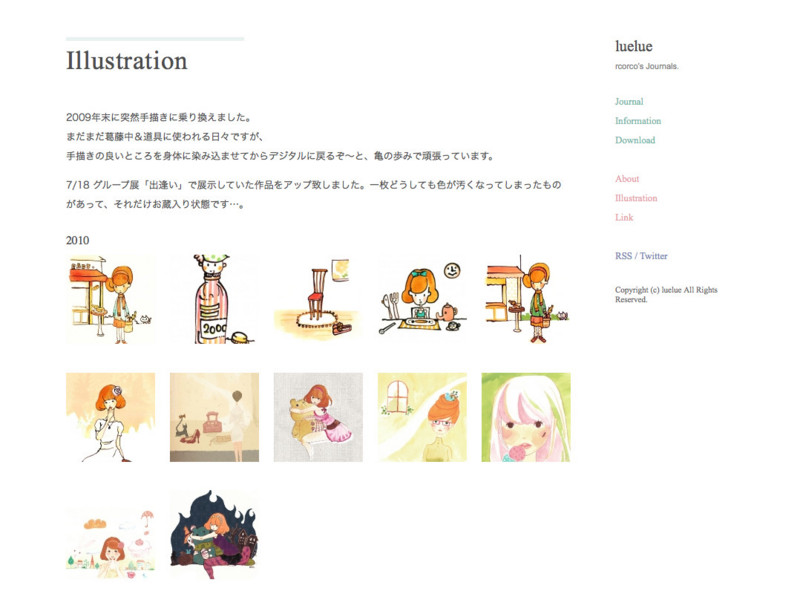
今回使用するのは、サムネイル方式の表示です。
固定ページに、下記のタグを挿入してください。
ページを公開すると、該当するIDのギャラリーが表示されます。
[nggallery id=ID]
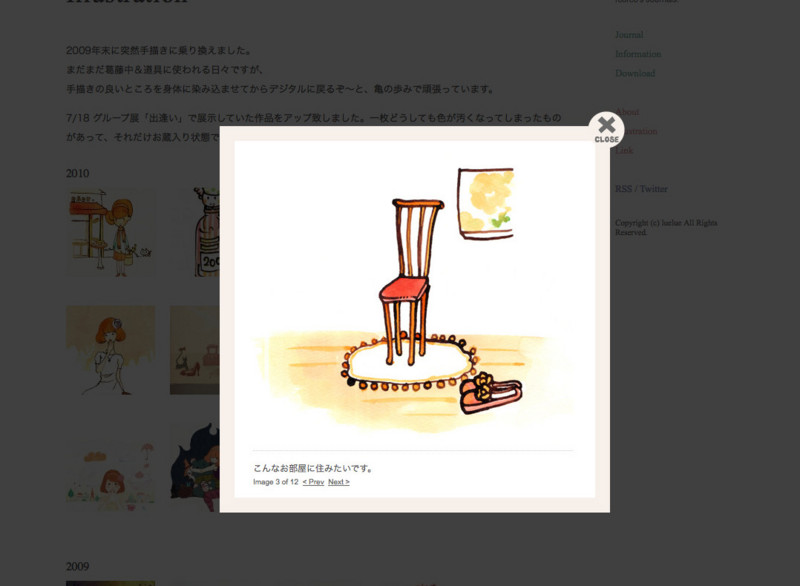
表示結果例


NextGEN Galleryで、クリックした際のエフェクトを設定できます。
今回は、jQuery thickboxを使う設定にしました。
エフェクトを設定すると、<a><img>タグに、エフェクトを使う際に必要なコードを自動的に挿入されるようになります。ですが、スクリプト自体は含まれていないので、ご自分で設置していただく必要がございます。
Thickboxをお使いになる際は、jQueryとThickboxをダウンロードし、header〜/headerの中にjsを読み込むタグを記述してください。
<script type="text/javascript" src="<?php bloginfo('template_directory'); ?>/js/jquery-1.2.6.js"></script> <script type="text/javascript" src="<?php bloginfo('template_directory'); ?>/js/thickbox.js">